What's New in Google's Lighthouse 3.0
by Jillian MacNulty | Last Updated: May 11, 2018
by Jillian MacNulty | Last Updated: May 11, 2018
Yesterday at the Google I/O conference, the tech giant announced the release of Lighthouse 3.0. (“What’s Lighthouse?” We’ve got you covered.) Here’s a quick roundup of what’s new:
Refreshed UI
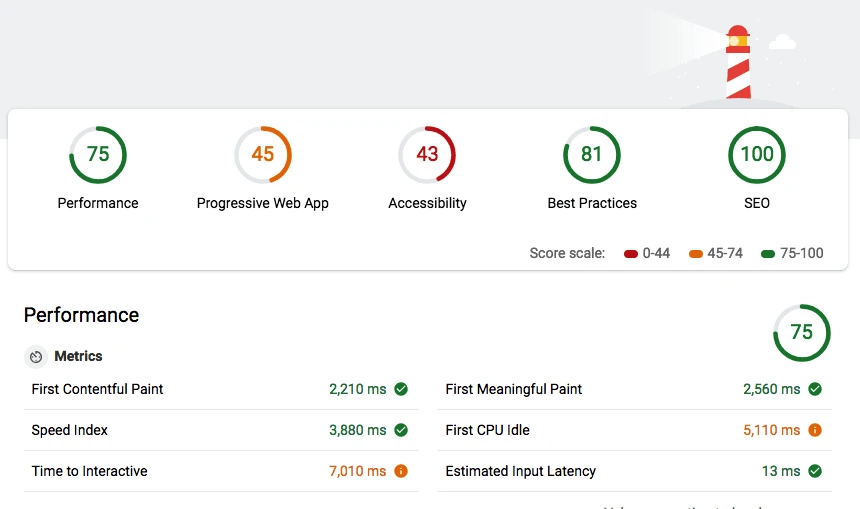
The first and most noticeable change that comes with this update is a refreshed UI. While the report still sticks to the circle-graphs to display scores for each of the five categories, they’ve cleaned up the design to make it look just a bit sleeker. The metrics below each category are also a bit more readable, with green and orange circles next to each metric to signify whether or not they’re up to par for the audit criteria.


Scoring Weights for Performance Audit In Lighthouse v2, the webpage being audited would receive a score between 1-100 for the Performance audit. While this remains true in v3, the Google Web team has shifted the percentile that each score warrants. While previously, a score of 100 represented the top five percent of webpages, the v3 criteria now lists a score of 100 as representing the top 2 percent, with the additional guidance of a score of 50 representing the 75th percentile. In addition, since the Performance score is made up of a weighted average of all of the different audits that fall under the Performance category, some of the weights have changed from v2 to v3:

Some Additional Audits There are a few new audits added to v3, including First Contentful Paint (the amount of time it takes for text or image content to populate on the screen), a test as to whether your site’s “robots.txt” file is properly formatted, assurance that GIFs are replaced with “video” tags, and more.
Some Audit Changes Two audits have had a little makeover since v2, and they’re coming back refreshed and renamed in v3. First, First Interactive is now First CPU Idle. The audit’s purpose is the same–to measure when users can first interact with your page. And the second change: the Perceptual Speed Index is now simply the Speed Index. Google says the purpose of this audit is still the same as v2, but has a slight change in the underlying metric.
It’s exciting to see the Google Web team continually work to improve the Lighthouse audit. It’s clear that it’s more important now than ever before to ensure fast, high-performing web experiences on every device (especially mobile), and tests like the Google Lighthouse Audit are making it easier for developers to ensure that they’re providing these consistently top-notch experiences.